
CSS 于 2016 年发布的开源项目,其产量之大超出人们的预料,但纵观 CSS 在过去几年的巨大变化与快速发展,此结果的出现似乎又在情理之中。这些 CSS 库、框架和工具的建立不仅给我们提供了学习的视角,更给我们的工作与生活带来了便利。
本文精选了 50 款 2016 年发布的 CSS 库、框架和工具供大家享用,希望它们对您有所帮助。
分类快速预览:CSS 库,CSS Spinners,CSS 图像特效,CSS 实用程序,设计指南工具,响应式邮件与通讯列表框架,Flexbox 布局工具和框架,CSS 布局框架和 material design 框架。
CSS 库
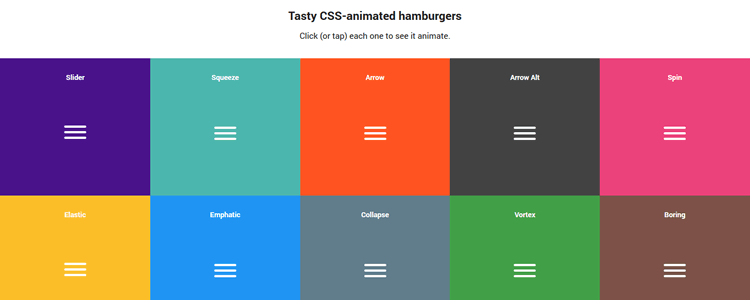
:CSS 动画图标集

传送门:
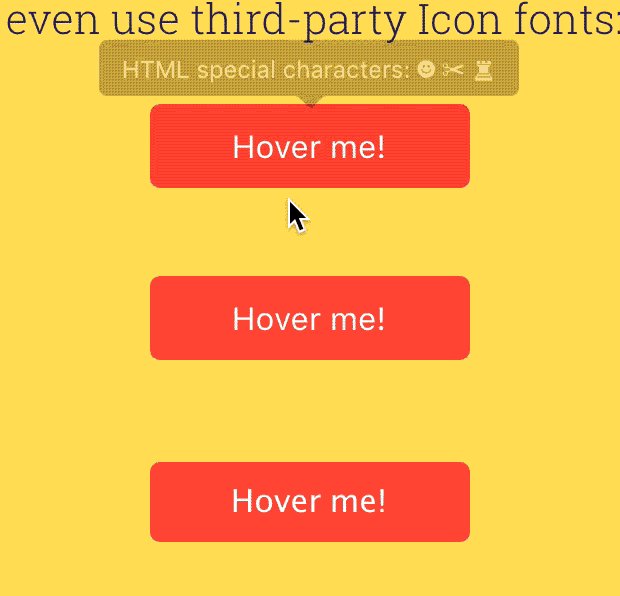
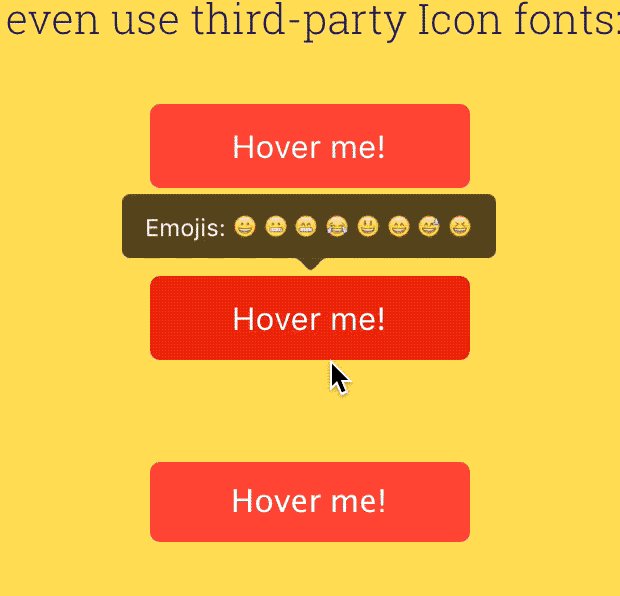
:一款非常小巧的提示框组件。

传送门:
StarWarsIntro.css:模拟星球大战片头滚动字幕特效的 CSS 库

传送门:
EQCSS:让你能够编写元素查询式的 CSS 样式

传送门:
:轻量级的 CSS 基本元素样式、工具、颜色和布局模块,用以开发高性能 Web 页面。

传送门:
Tootik:纯 CSS 工具提示库

传送门:
PostCSS.parts:可搜索的 PostCSS 插件目录

传送门:
voxel.css:轻量级 3D CSS 体素库

传送门:
wysiwyg.css:使用单个 CSS 类即可对 TinyMCE 或 Markdown 生成的内容进行样式化

传送门:
Tipograf:轻量级的纯 CSS 字体排版库

传送门:
Spinners & Loading 动画库
Spinners:用 HTML 和 CSS 实现的“加载图标”动画的集合

传送门:
loading indicators:纯文本,纯 CSS,不依赖字体的内联加载指示器
传送门:
CSS Loader:简单的 loader/spinner 库,使用一个 DIV 和 CSS 即可创建

传送门:
CSS 图像特效
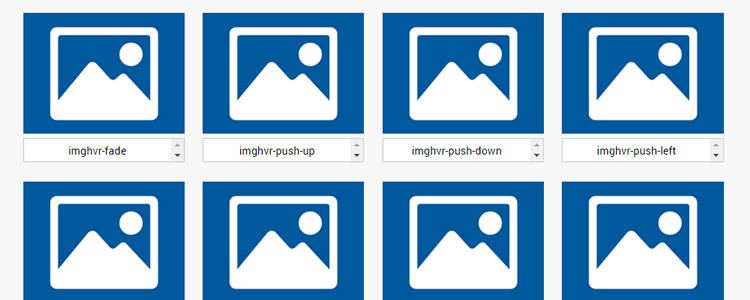
Imagehover.css:可扩展的、轻量级的图像悬停效果 CSS 库

传送门:
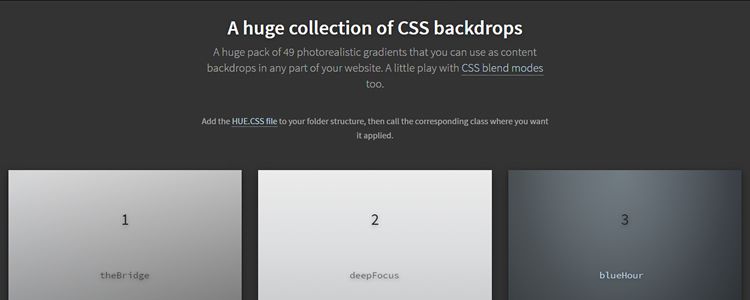
HUE.css:含 49 项逼真的 CSS 渐变背景样式

传送门:
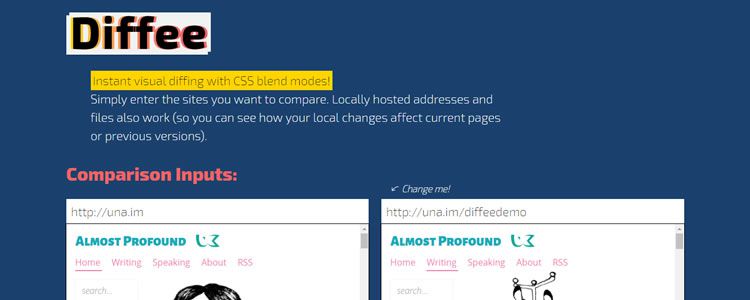
Diffee Checker:利用 CSS blend mode 来即时查看两个网页的视觉差异

传送门:
CSS Image Filters:CSS Filter 教程,库和工具的集合

传送门:
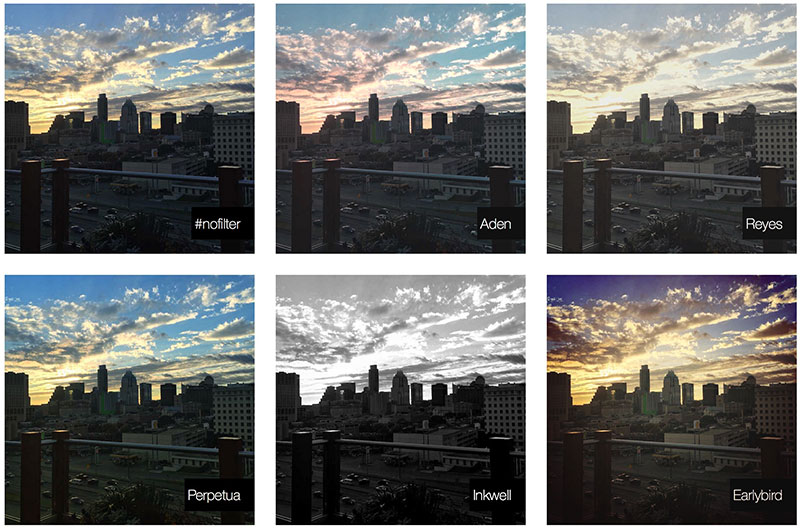
:用 CSS filter 和 blend mode 来模拟 Instagram 风格的滤镜

传送门:
CSSCO:灵感来自 VSCO 和 CSSgram 的 CSS 摄影滤镜集合

传送门:
CSS 实用程序
:强大的现代 CSS linter 工具
传送门:
CSS Purge:每看一次你都能给你的网站节约 1KB 流量

传送门:
cssnano:基于 PostCSS 生态系统的 CSS 压缩工具

传送门:
WAIT! Animate:用以计算 CSS 动画关键帧百分比

传送门:
MaintainableCSS:用以编写模块化,可扩展和可维护的 CSS

传送门:
Brand-Colors:400 多种品牌颜色的集合(SCSS,Less,Sass,Stylus&CSS)

传送门:
设计指南工具和资源
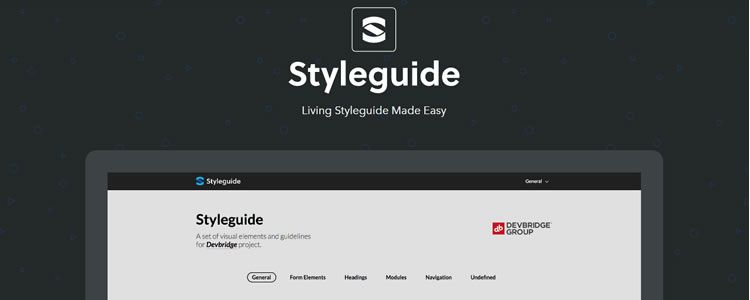
Styleguide:轻松创建你的在线 styleguide

传送门:
Atomic Docs:前端样式指南生成器和 SASS 组件管理器
传送门:
Styleguide Toolbox:模板, UI 部件, 工具和生成器集合
传送门:
响应式电子邮件和通讯列表框架
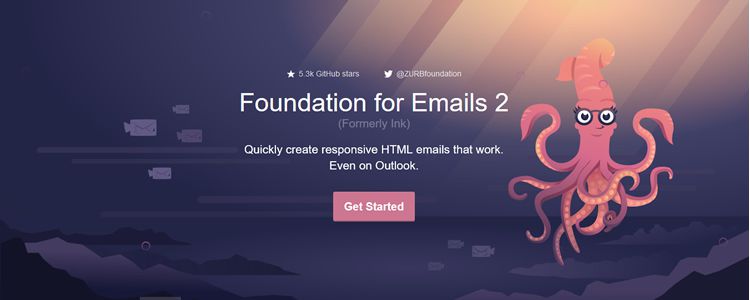
Foundation for Emails 2:快速创建响应式电子邮件

传送门:
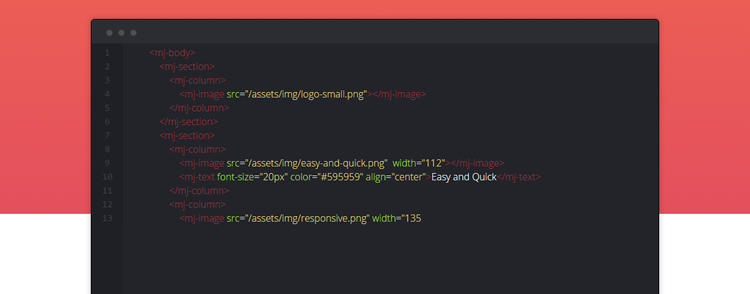
:标识语言,让响应式邮件编写更轻松

传送门:
Flexbox 布局工具和框架
Flex Layout Attribute(FLA):CSS Flexbox 布局助手
传送门:
:使用 布局的 CSS 网格框架

传送门:
Flexbox Grid:基于 flex 布局的网格系统
传送门:
Bulma:基于 Flexbox 布局的现代 CSS 框架

传送门:
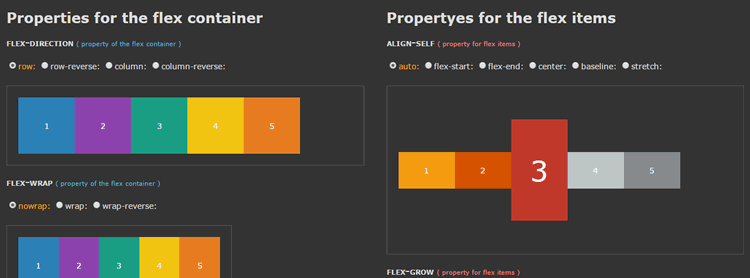
Flexbox Playground:用于学习和构建 Flexbox 布局的便利工具

传送门:
Flexbox Patterns:用于使用 CSS flexbox 构建用户界面的资源集合
传送门:
CSS 布局框架
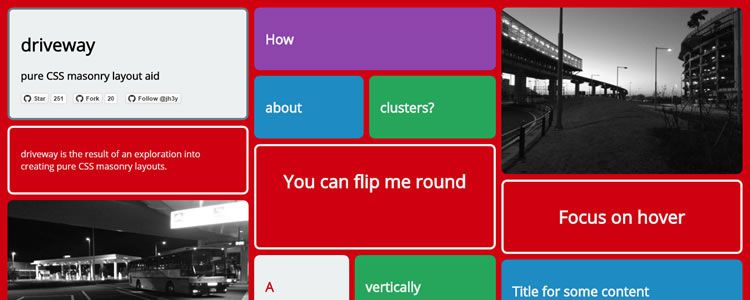
Driveway:纯 CSS masonry 布局助手

传送门:
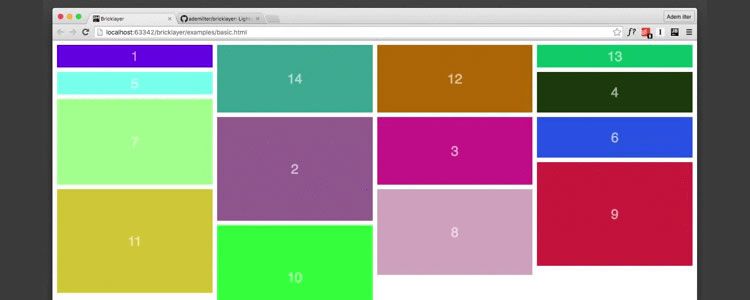
Bricklayer:轻量级、无依赖的 Pinterest 风格的层叠网格布局库

传送门:
Simple Grid:响应式,轻量,简约的 CSS 网格系统

传送门:
BlazeCSS:用于快速构建网站的开源、模块化 CSS 框架

传送门:
Vital CSS Framework:用于现代 Web 应用的低入侵性的 CSS 框架

传送门:
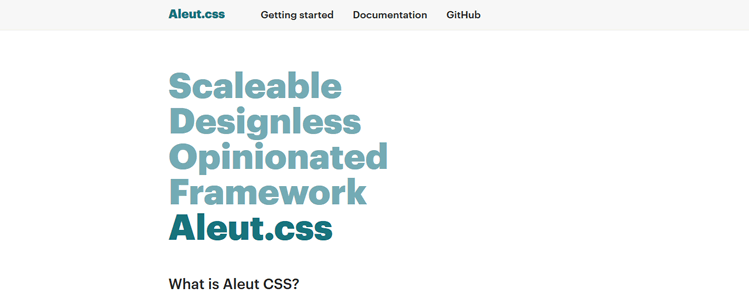
Aleut.css:具有可扩展性的强大的 web 框架

传送门:
Gutenberg.css:为打印而生的现代框架

传送门:
mini.css:小型 Sass-y 响应式移动 CSS 框架
传送门:
Picnic CSS:让你的项目极速起动的漂亮 CSS 库

传送门:
Wing:小型 CSS 框架

传送门:
RichCSS Framework:代码简洁美观, 可复用性高的 CSS 框架

传送门:
Material Design 框架
Vue Material:Vue.js 的轻量级 Material Design 框架

传送门:
:基于 Material Design 的一个现代化的响应式前端框架

传送门:
原文:
编译:-